ESLint 代码检查工具
ESLint是一个语法规则和代码风格的检查工具,可以用来保证写出语法正确、风格统一的代码。
而VSCode中的ESLint插件就直接将ESLint的功能集成好,安装后即可使用,对于代码格式与规范的细节还可以自定义,并且一个团队可以共享同一个配置文件,这样一个团队所有人写出的代码就可以使用同一个代码规范,在代码签入前每个人可以完成自己的代码规范检查。
Chinese(Simplified) Language Pack for Visual Stidio Code 中文汉化包
对于一些英文不太好的小伙伴,上来第一件事肯定是要切换成中文语言环境,安装汉化包插件之后,按快捷键
Ctrl+Shift+P调出命令面板,输入ConfigureDisplay Language,选择zh-ch,然后重启vs code即可。
![image.png]
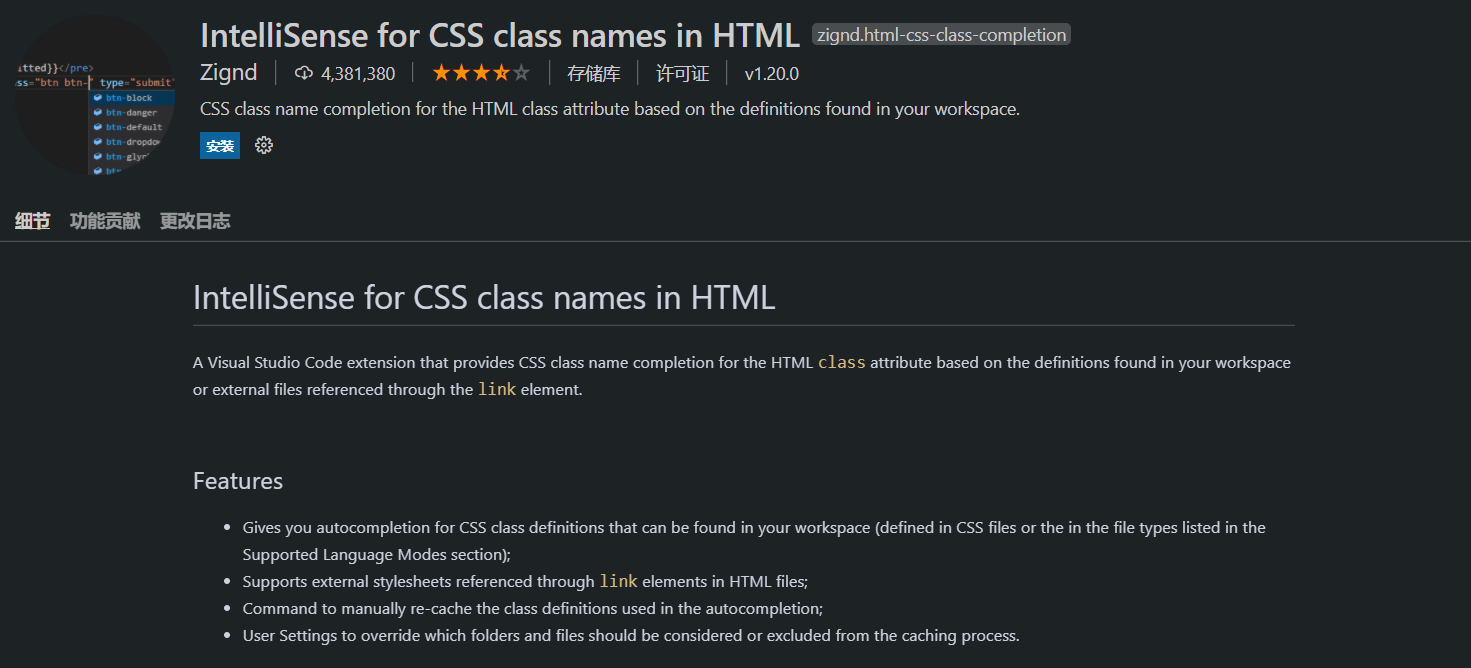
IntelliSense for CSS class names in HTML CSS 类名智能提示
在HTML中调用定义好的样式名时,有时需要经常在HTML与CSS文件之间切换,来回地查看你已定义好的CSS类名。
而有了IntelliSense for CSS class names in HTML插件后,你可以在 HTML中需要调用CSS类名的地方,此插件会智能地给你已定义CSS类名的提示。

open-in-browser 浏览器查看
VS Code没有提供直接在浏览器中运行程序的内置功能,所以我们需要安装此插件,在浏览器中查看我们的程序运行效果。
Live Server 热更新
安装这个插件之后,我们在编辑器中修改代码,按
Ctrl+S保存,修改效果就会实时同步,显示在浏览器中,再不用手动刷新。
Prettier 格式化
Prettier,一个在前端开发者中流行的VSCode扩展,拥有1100万的下载量,并且还在不断增长,它可以帮你快速格式化你的代码,只需要按一个按钮,代码就格式化完成了。
- 在样式指南更改时,Prettier可以自动应用到整个代码库中。
- 不需要花功夫去修正格式化。
- 不用在拉取请求中浪费时间讨论样式。
- 不需要在样式指南中查找规则。

Quokka 调试工具插件
Quokka是一个调试工具插件,能够根据你正在编写的代码提供实时反馈。它易于配置,并能够预览变量的函数和计算值结果。另外,在使用JSX或 TypeScript项目中,它能够开箱即用。
Auto Close Tag 自动闭合标签
输入标签名称的时候自动生成闭合标签,特别方便。
Auto Rename Tag 尾部闭合标签同步修改
自动检测配对标签,同步修改。
Bracket Pair Colorizer 高亮显示匹配的括号,一眼便真假😄
对配对的括号进行着色,方便区分,未安装该插件之前括号统一都是白色的。
Highlight Matching Tag 高亮显示匹配标签
这个插件自动帮我们将选中的匹配标签高亮显示,再也不用费劲查找了。
HTML Boilerplate 快速生成HTML模板
通过使用
HTML模版插件,你就摆脱了为HTML新文件重新编写头部和正文标签的苦恼。你只需在空文件中输入html,并按Tab键,即可生成干净的文档结构。
Vscode-icons VSCode 文件图标
此插件可以帮助我们根据不同的文件类型生成对应的图标,这样我们在侧边栏查看文件列表的时候直接通过图标就可以区分文件类型。
使用mac的小伙伴可以选择下载Vscode-icons-mac,基本图标与Vscode-icons类似,就是文件夹采用的是mac风格。
TODO Highlight 高亮
如果我们在编写代码时想在某个地方做一个标记,后续再来完善或者修改里面的内容,可以利用此插件高亮显示,之后可以帮助我们快速定位到需要修改的代码行。
Code Spell Checker 单词拼写检查
大家在日常开发项目时难免有时输错一个符号或英文单词,造成项目运行失败或报错,安装这个插件后自动帮我们语法检查是否有单词拼写错误,大大的帮我们降低了
BUG出现率,提升了开发效率
Code Runner 运行选中代码段
如果你需要学习或者接触各种各样的开发语言,那么
Code Runner插件可以让你不用搭建各种语言的开发环境,直接通过此插件就可以直接运行对应语言的代码,非常适合学习或测试各种开发语言,使用方式直接右键选择Run Code,支持大量语言,包括Node。
Improt Cost 成本提示
这个插件可以在你导入工具包的时候提示这个包的体积,如果体积过大就需要考虑压缩包,为后期上线优化做准备。
GitLens 查看Git信息
将光标移到代码行上,即可显示当前行最近的
commit信息和作者,多人开发的时候十分有用,责任到人,防止甩锅。
Bookmarks 书签
对代码进行书签标记,通过快捷键实现快速跳转到书签位置。

拓展插件
这部分主要介绍一些针对特定开发环境的插件
Vscode-element-helper
使用
element-ui库的可以安装这个插件,编写标签时自动提示element标签名称。
Version Lens 工具包版本信息
在
package.json中显示你下载安装的npm工具包的版本信息,同时会告诉你当前包的最新版本。
Vetur VUE语言包
VUE是时下最流行的js框架之一,很多公司都会选择基于VUE来构建产品,Vetur对VUE提供了很好的语言支持
Vetur官方文档
WakaTime 计算代码工作量
一款时间记录工具,它可以帮助你在
vs code中记录有效的编程的时间。
并且将数据用折线图的形式展示出来,为你呈现一周内的工作趋势,曾经编写项目的时候最多一天编程将近12个小时,你的付出和努力wakatime都知道。
同时在他的官网中,也会显示用扇形图的形式显示你编写各个语言所占用的时间比例,以及你在各个项目中所用的时间占比,是一个非常好的数据报告,项目结束的时候你可以在它的Dashboard中清晰地看出自己的时间都是如何分配的。
Settings Sync VSCode设置同步到Gist
有时候我们到了新公司或者换了新电脑需要配置新的开发环境,这时候一个一个下载插件,再重新配置
vs code就非常麻烦而且你还不一定记得那么全面,通过这个插件我们可以将当前vs code中的配置上传到Gist,之后再通过Gist下载,就可以将所有配置同步到新环境中了。
++又发现更好的插件🌇 欢迎小伙伴们来找小佑⛏投稿 让我们一起共同努力让开发变得更简单😄
++























评论区