前言
WebGL。
WebGL是在浏览器中实现三维效果的一套规范。
three.js
很简单,你将它理解成three + js就可以了。three表示3D的意思,js表示javascript的意思。那么合起来,three.js就是使用javascript来写3D程序的意思。
Javascript是运行在网页端的脚本语言,那么毫无疑问Three.js也是运行在浏览器上的。
javascript能写高效率的3D程序吗?
能。技术在进步,几年前也许这是不行,写3D程序,最好是用c++,这样才能保证效率,但是现在,世界改变了。javascript的计算能力因为google的V8引 擎得到了迅猛的增强,做3D程序,做服务器都没有问题。如果你对服务器感兴趣,你可以看看nodejs,当然,不是现在。现在,你最好保持热情,将Three.js学精深,在以后的工作学习中做出 更大的成绩。
javascript不是在浏览器上运行的吗,那怎么能写3D程序呢?
是的,不错javascript是在浏览器里运行的,但是没有说3D程序就不能在浏览器上运行。
浏览器对3D的支持,是一个激动人心的特性,现在,是的,就是现在,你可以写基于浏览器的3D应用了。
提示: 好的3D应用,在腾讯开放平台上,会有一个不错的收入。腾讯开发平台是通过广告和访问量来收费的,你可以写一个好的3D应用,就能够挣一些钱了。
Threejs能做什么
一言以蔽之,它能写出在浏览器上流畅运行的3D程序。
在美的文字,也比不上图片,所以我们喜欢看美女,而不是美文,嘿嘿。相信读这篇文章的男性是多于女性的,所以,我不撒谎,美女我也喜欢。
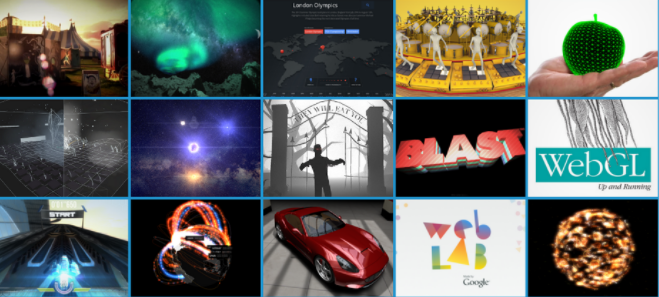
让我们看一些图,来领会一下,Threejs能做什么?

这些就是Threejs能做的事情,我向你保证,完成这些事情,会比c++用更少的代码。而且更容易,更酷。 在本课程中,我们将由浅入深的讲解这些效果的实现,这能让你迅速提高开发技能,在职场中处于不败之地。
剖析源目录结构
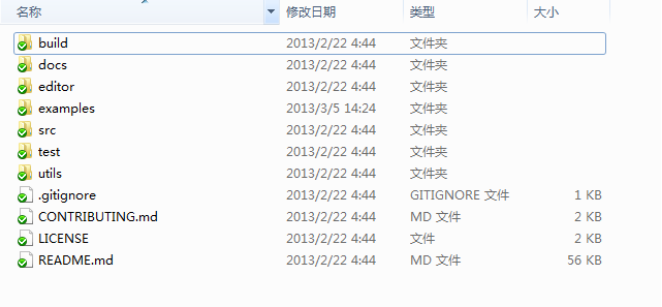
要了解事物的真相,就要解析到它的深处去,我们来看看Three.js的源目录结果。用解压软件解开刚才的源码包,各个目录如下所示:

-
Build目录:包含两个文件,three.js 和three.min.js 。这是three.js最终被引用的文件。一个已经压缩,一个没有压缩的js文件。
-
Docs目录:这里是three.js的帮助文档,里面是各个函数的api,可惜并没有详细的解释。试图用这些文档来学会three.js是不可能的。
-
Editor目录:一个类似3D-max的简单编辑程序,它能创建一些三维物体。
-
Examples目录:一些很有趣的例子demo,可惜没有文档介绍。对图像学理解不深入的同学,学习成本非常高。
-
Src目录:源代码目录,里面是所有源代码。
-
Test目录:一些测试代码,基本没用。
-
Utils目录:存放一些脚本,python文件的工具目录。例如将3D-Max格式的模型转换为three.js特有的json模型。
-
.gitignore文件:git工具的过滤规则文件,没有用。
-
CONTRIBUTING.md文件:一个怎么报bug,怎么获得帮助的说明文档。
-
LICENSE文件:版权信息。
-
README.md文件:介绍three.js的一个文件,里面还包含了各个版本的更新内容列表。
第一个例子
Three.js引擎怎么嵌入网页中,让它运行起来呢?很简单,只要html文件中引入three.js文件就可以了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Three学习</title>
<style>canvas{width: 100%;height: 100%;}
</style>
</head>
<body>
<script src="./three.js"></script>
</body>
</html>
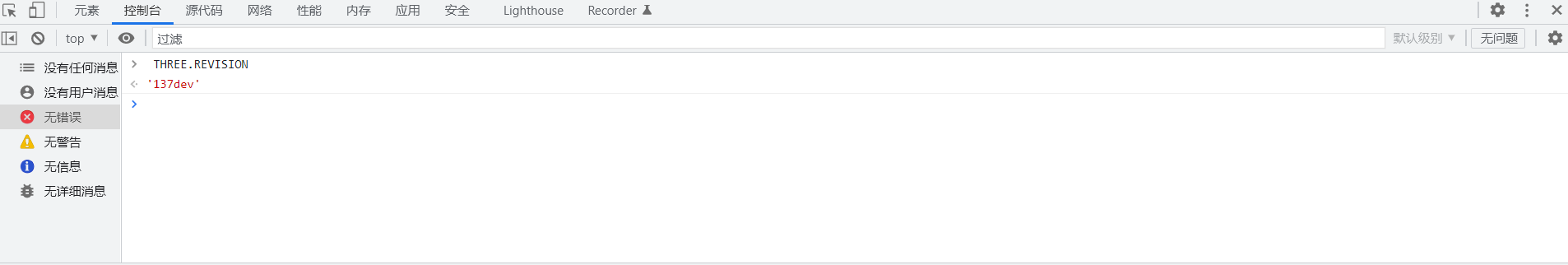
为了验证Threejs确实启动,我们用Chrome浏览器打开上面的那个网页,浏览器里面什么都没有,这时按F12键,打开调试窗口,并在Console下输入 THREE.REVISION命令,得到73,这表示现在使用的three.js文件的版本是'137dev'。这个过程的主要截图如下所示:

题外话:THREE是一个three.js对象,可以狭隘的理解为three.js引擎的抽象。它代表着three.js引擎本身,其中包含引擎的很多常用属性和方法。例如 THREE.REVISION就是代码引擎的版本。
学而不厌 不耻下问 未完待续........



评论区